Hiển thị
1. Custom JS
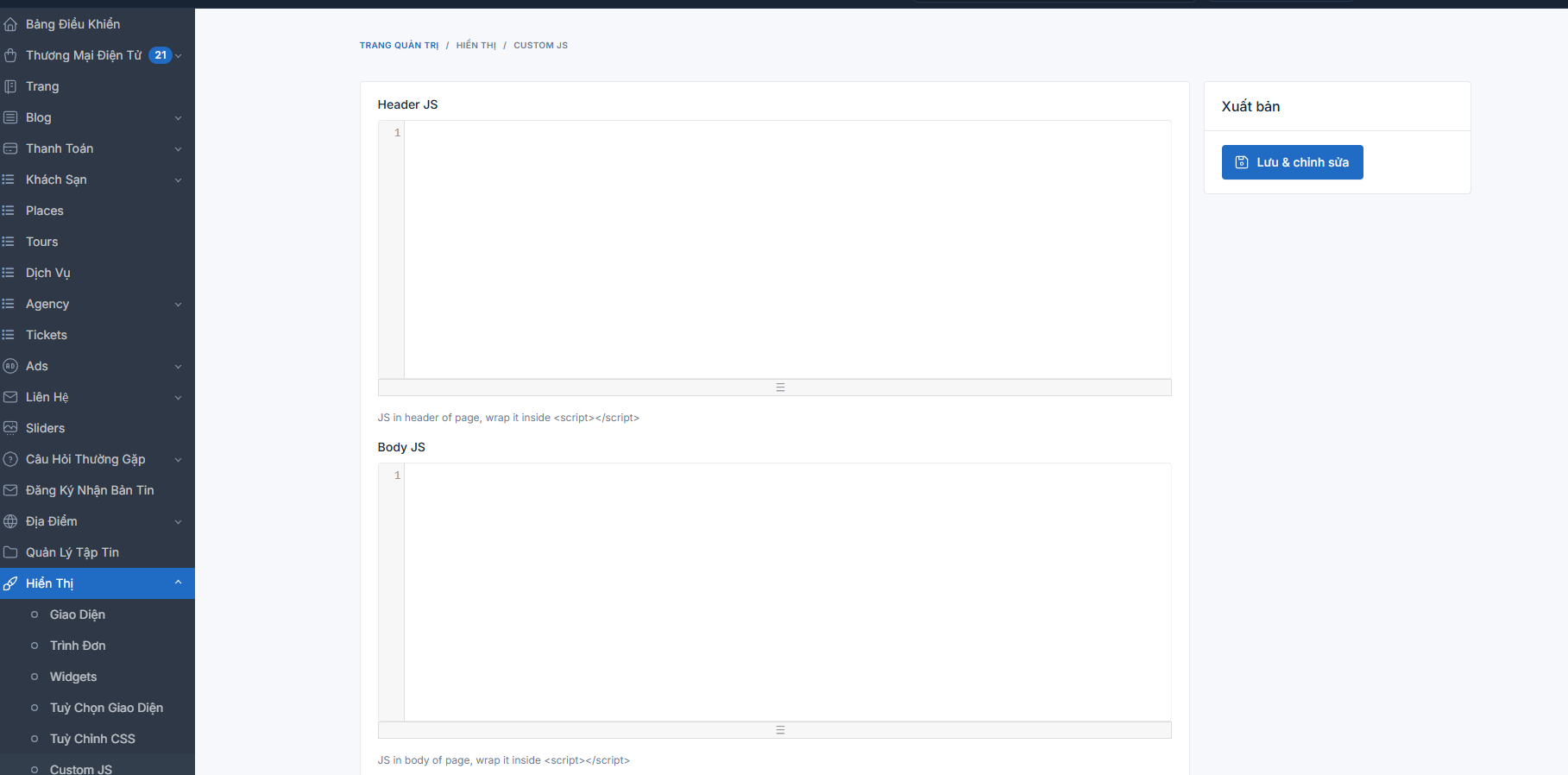
Màn hình "Custom JS" cho phép người dùng chèn mã JavaScript tùy chỉnh vào trang web. Mã JS có thể được thêm vào phần Header hoặc Body của trang.

-
Các thành phần chính
-
Header JS: Chèn mã JavaScript vào phần
của trang web. Thường dùng để thêm thư viện, script chạy trước khi nội dung trang hiển thị. -
Body JS: Chèn mã JavaScript vào phần
của trang web. Thường dùng để xử lý các thao tác người dùng, hiệu ứng, hoặc các đoạn mã không cần tải ngay từ đầu.
Cách sử dụng
B1: Truy cập vào mục Hiển Thị > Custom JS trong menu bên trái.
B2: Nhập mã JavaScript vào ô Header JS hoặc Body JS tùy theo nhu cầu
B3: Nhấn nút Lưu & chỉnh sửa để lưu lại thay đổi.
B4: Kiểm tra lại trang web để đảm bảo mã JS hoạt động đúng như mong muốn.
Lưu ý: Chỉ chèn các đoạn mã cần thiết để tránh ảnh hưởng đến tốc độ tải trang
2. Custom HTML
Màn hình Custom HTML cho phép người dùng chèn nội dung HTML tùy chỉnh vào trang web. Nội dung có thể được thêm vào các vị trí Header, Body, hoặc Footer của trang.
Các thành phần chính
-
Header HTML: Thêm nội dung HTML vào phần
của trang web. Lưu ý: Không được sử dụng các thẻ đặc biệt như -
Body HTML: Thêm nội dung HTML vào bên trong phần
của trang web. Lưu ý: Không được sử dụng các thẻ -
Footer HTML: Thêm nội dung HTML vào phần cuối của
, trước thẻ đóng .
Cách sử dụng
B1: Truy cập vào Hiển Thị > Custom HTML trong menu bên trái.
B2: Nhập nội dung HTML vào ô Header HTML, Body HTML, hoặc Footer HTML tùy theo nhu cầu Nhấn nút Lưu & chỉnh sửa để lưu lại thay đổi.
B3: Nhấn nút Lưu & chỉnh sửa để lưu lại thay đổi.
B4: Kiểm tra trang web để đảm bảo nội dung hiển thị đúng như mong muốn.
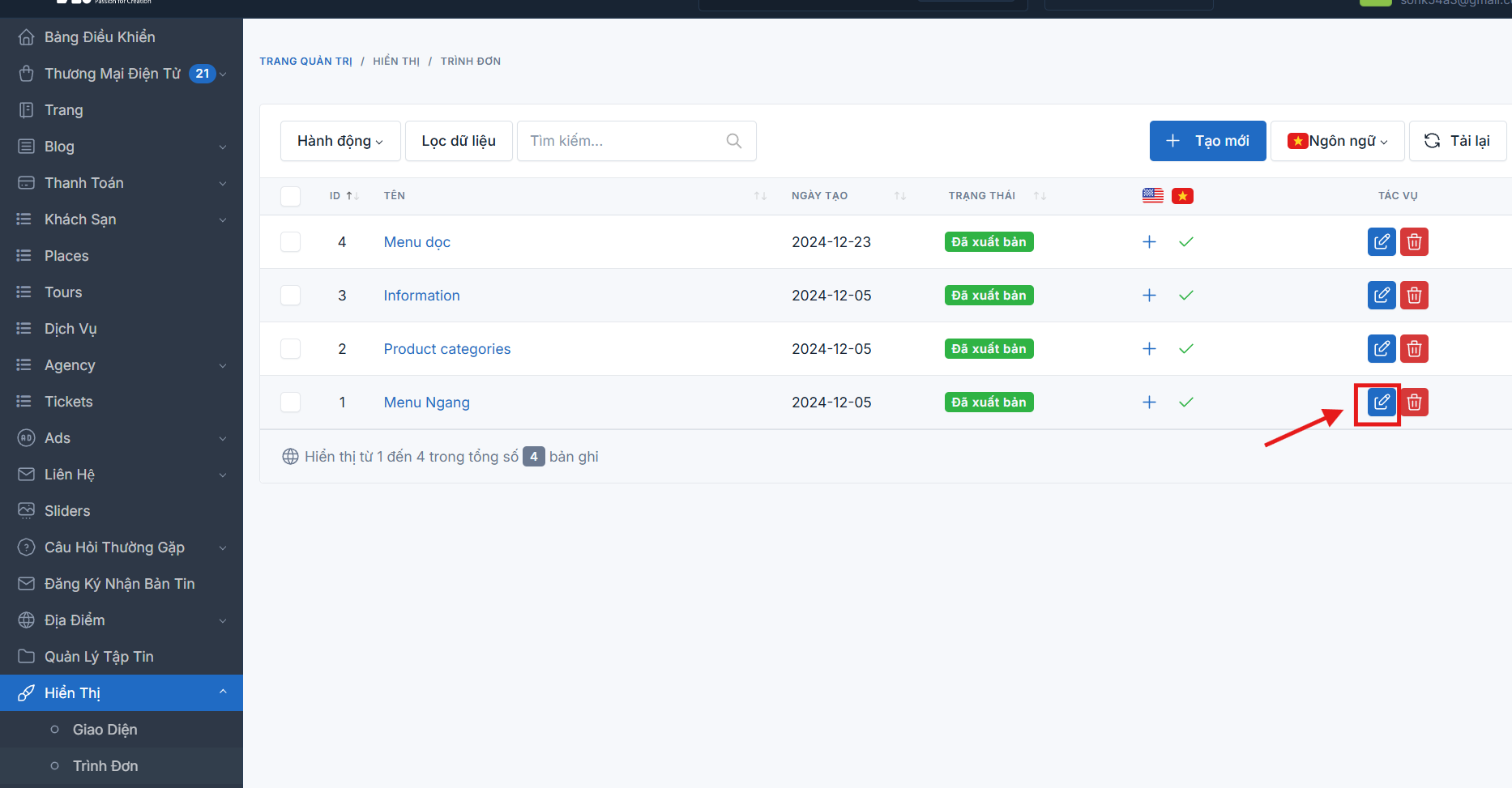
3. Trình đơn
Màn hình này cho phép quản trị viên quản lý các menu trên website. Tại đây, người dùng có thể tạo mới, chỉnh sửa hoặc xóa các menu có sẵn.
B1: tại trình đơn-> click vào icon hình bút chì vào dòng menu muốn chỉnh sửa

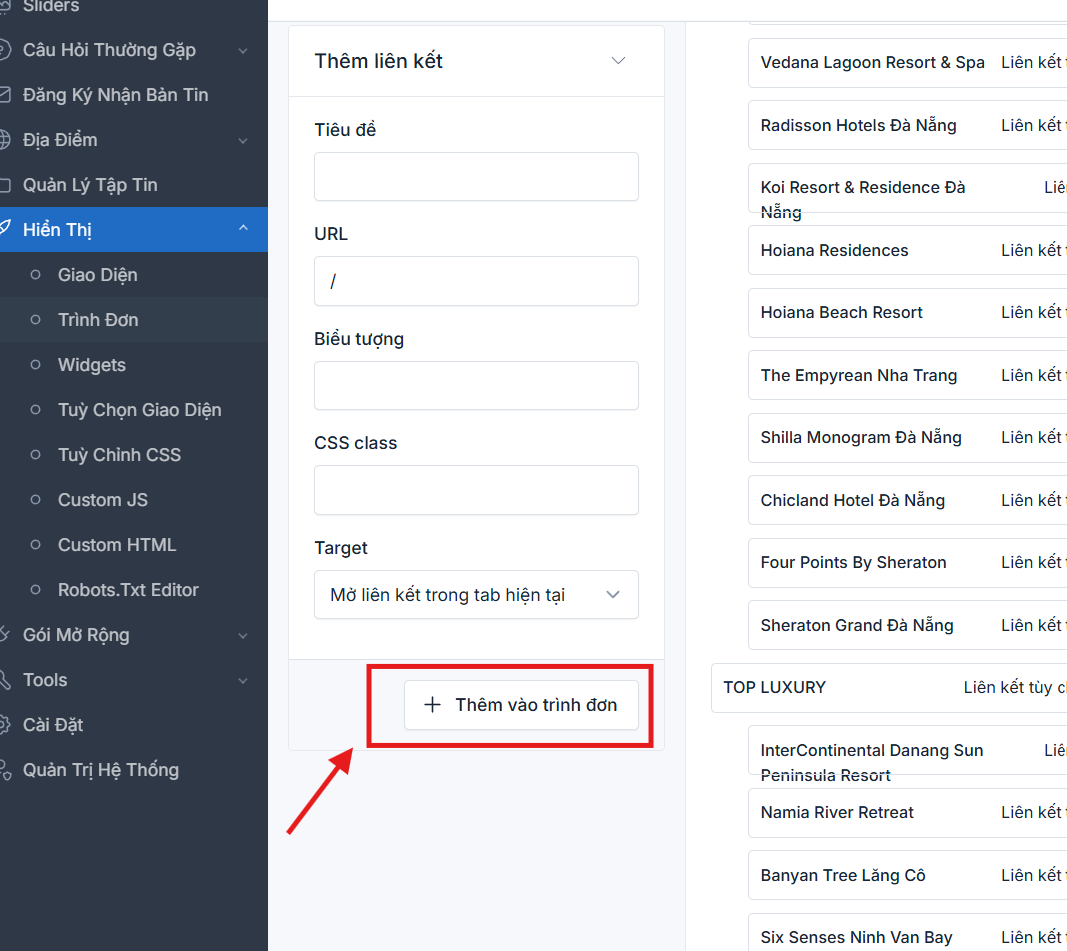
B2: Tại màn hình chỉnh sửa, thêm các mục menu bằng cách chọn từ danh sách hoặc thêm liên kết tùy chỉnh
B4: Kéo thả để sắp xếp thứ tự hiển thị.
B5: Click lưu và chỉnh sửa
Lưu ý
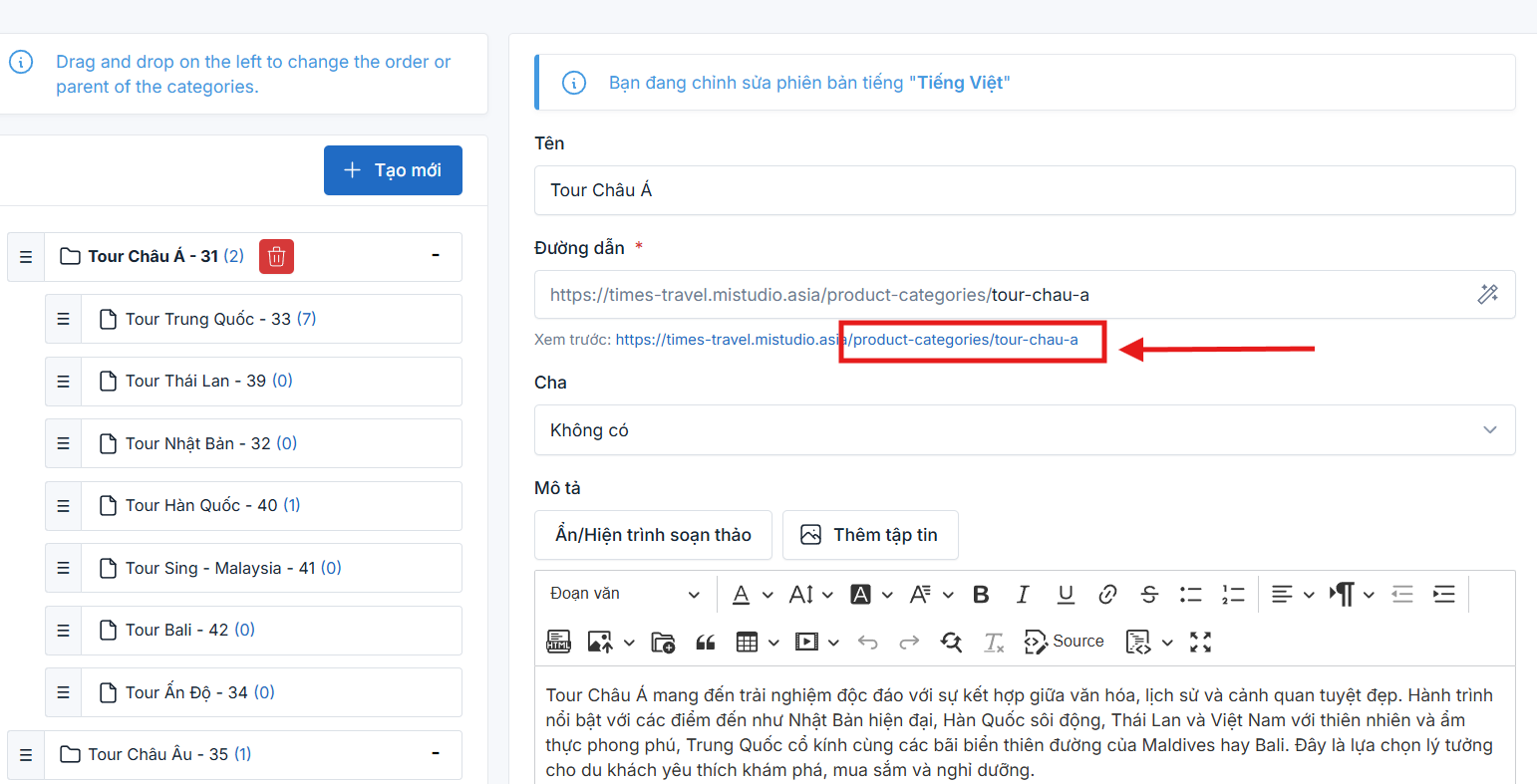
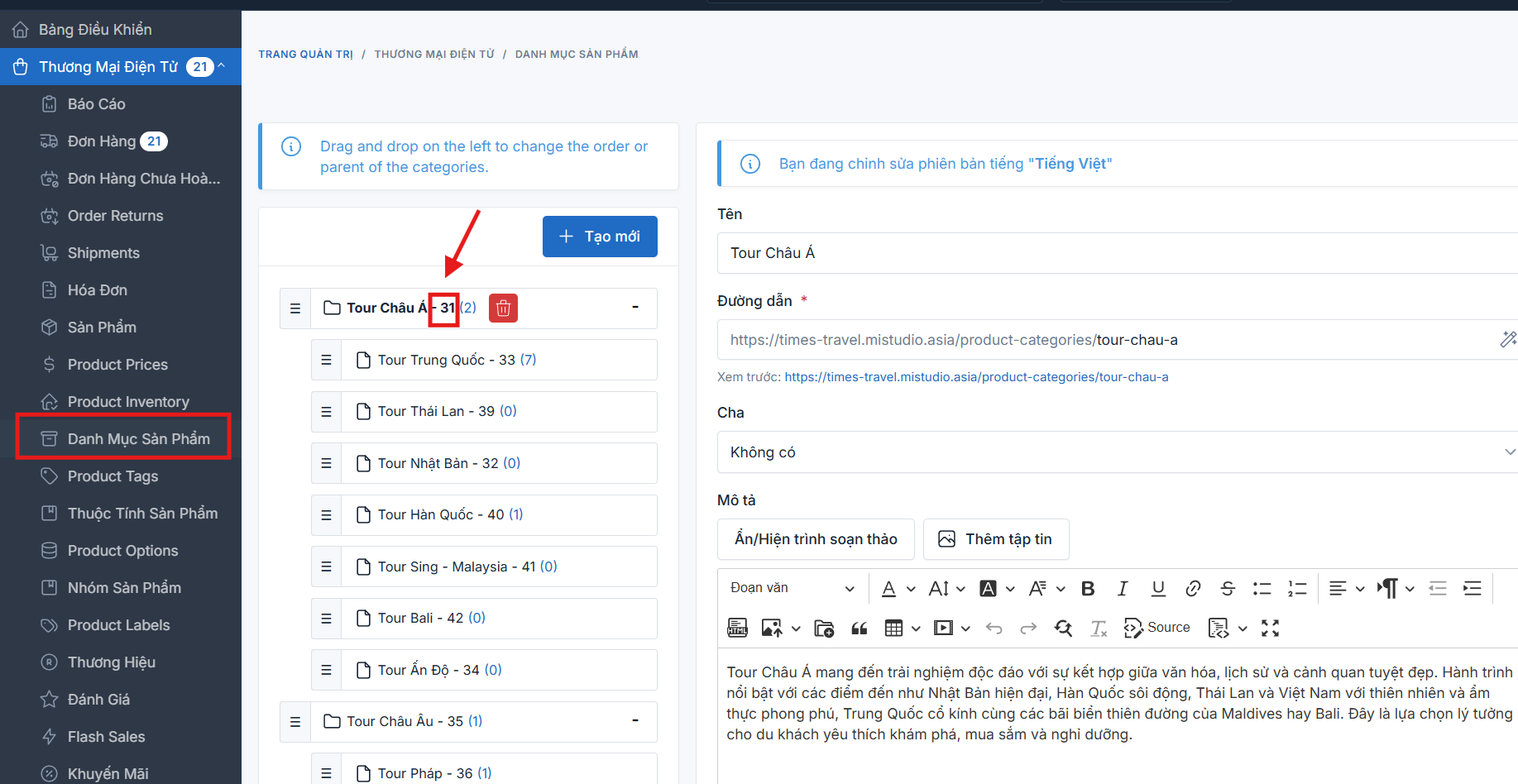
cách lấy URL cho danh mục sản phẩm:
về tour: /tours/list?tour_categories%5B%5D=ID( ID ở đây đã được hướng dẫn xác định trong danh mục sản phẩm).

Nếu không được thì làm theo cách sau:
B1: Tại danh mục sản phẩm(categorie)
B2: lấy đường link tương tự như ảnh gắn vào URL
4. Widgets
Màn hình "Widgets" trong CMS cho phép quản trị viên quản lý các tiện ích hiển thị trên website. Người dùng có thể thêm, chỉnh sửa hoặc xóa các widgets trong các khu vực sidebar khác nhau.
Tiện ích có sẵn
Hiển thị danh sách các widgets có sẵn để sử dụng, bao gồm:
Khu vực hiển thị widgets
Thêm widget vào sidebar
B1: Chọn một widget từ danh sách "Tiện ích có sẵn".
B2: Kéo widget vào khu vực sidebar mong muốn.
B3: Điều chỉnh các cài đặt của widget (tiêu đề, nội dung, liên kết, v.v.).
B4: Nhấn Lưu để áp dụng thay đổi.
Xóa hoặc di chuyển widget
-
Để xóa widget, nhấn vào biểu tượng X hoặc nút "delete" trong cài đặt widget.
-
Để di chuyển widget, kéo thả đến vị trí mong muốn trong sidebar.
Lưu ý: Việc thay đổi vị trí hoặc xóa widget có thể ảnh hưởng đến giao diện hiển thị của trang web.
5. Tùy chọn giao diện
Màn hình "Tùy chọn giao diện" trong CMS cho phép quản trị viên cấu hình các thiết lập hiển thị quan trọng của website, bao gồm font chữ, màu sắc, tiêu đề trang, thông tin SEO và các tùy chọn khác.
a,5.1. Cấu hình chung (General)
-
Copyright: Nhập nội dung bản quyền hiển thị ở footer website.
-
Primary font: Chọn font chữ chính cho website.
-
Primary color: Chọn màu sắc chủ đạo cho giao diện.
-
Tiêu đề trang web: Nhập tiêu đề chính của website.
-
Hiển thị tên trang sau tiêu đề trang: Chọn có hoặc không để hiển thị tên trang cùng với tiêu đề chính.
-
Tiêu đề SEO: Nhập tiêu đề tối ưu SEO cho website.
-
Mô tả SEO: Nhập mô tả tối ưu SEO giúp cải thiện thứ hạng tìm kiếm.
-
SEO default Open Graph image: Chọn hoặc tải lên hình ảnh mặc định hiển thị trên mạng xã hội khi chia sẻ liên kết trang web.
Chỉnh sửa thông tin giao diện B1: Truy cập vào Hiển Thị > Tùy Chọn Giao Diện.
B2:Chọn danh mục cần chỉnh sửa (ví dụ: General, Logo, SEO...).
B3: Nhập hoặc chọn giá trị mong muốn.
B4: Nhấn nút Lưu thay đổi để áp dụng cấu hình.
b,5.2. Footer Info
Điều chỉnh tin ở Footer
B2: Chỉnh sửa thông tin: địa chỉ văn phòng,...
B3: click vào lưu
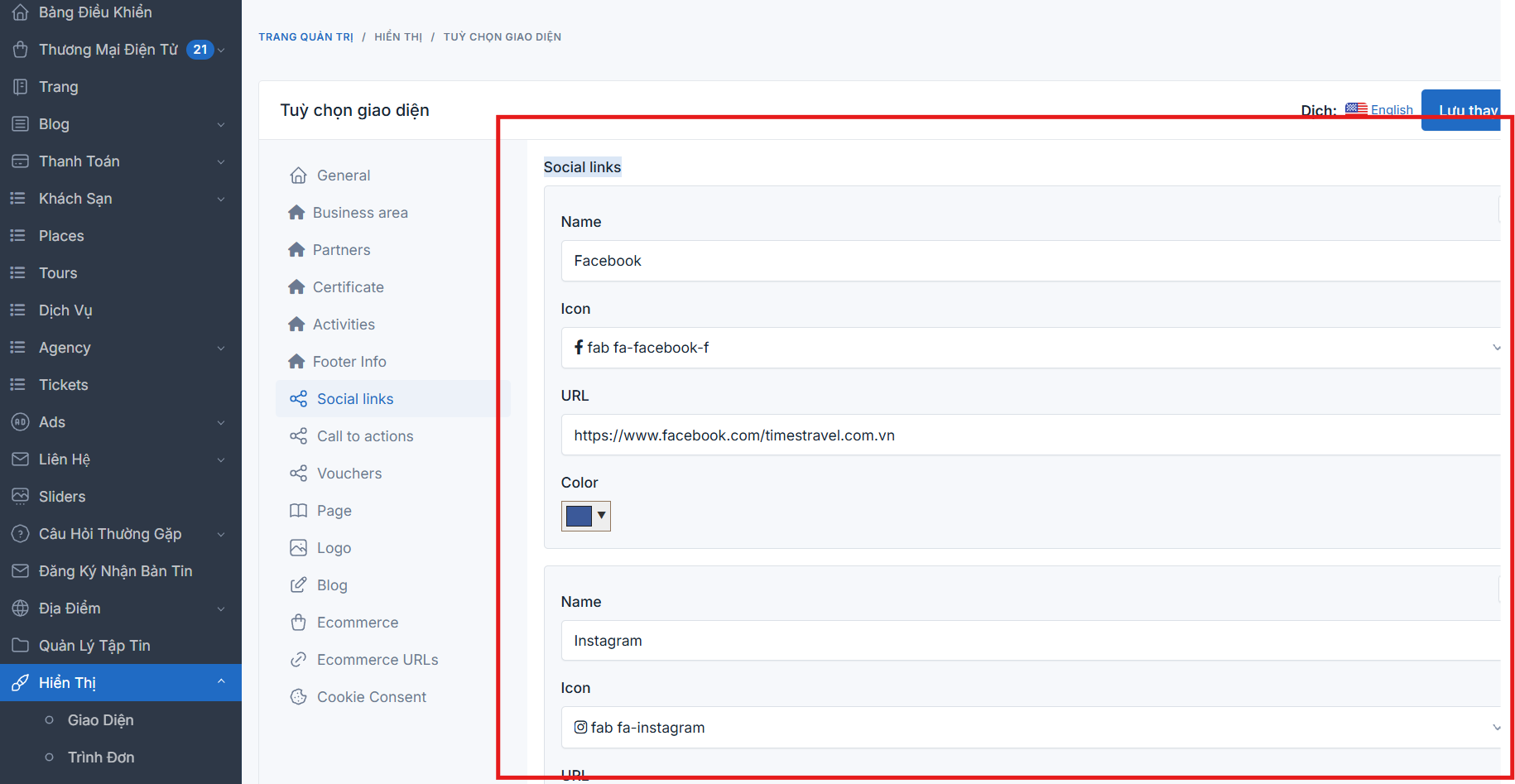
c,5.3. Social links (mạng xã hội)
Cách gắn link:
B1: Click vào Tùy chỉnh giao diện-> Social links
B2: Nhập thông tin thay đổi, chọn icon và gắn link URL
B3: Click vào lưu
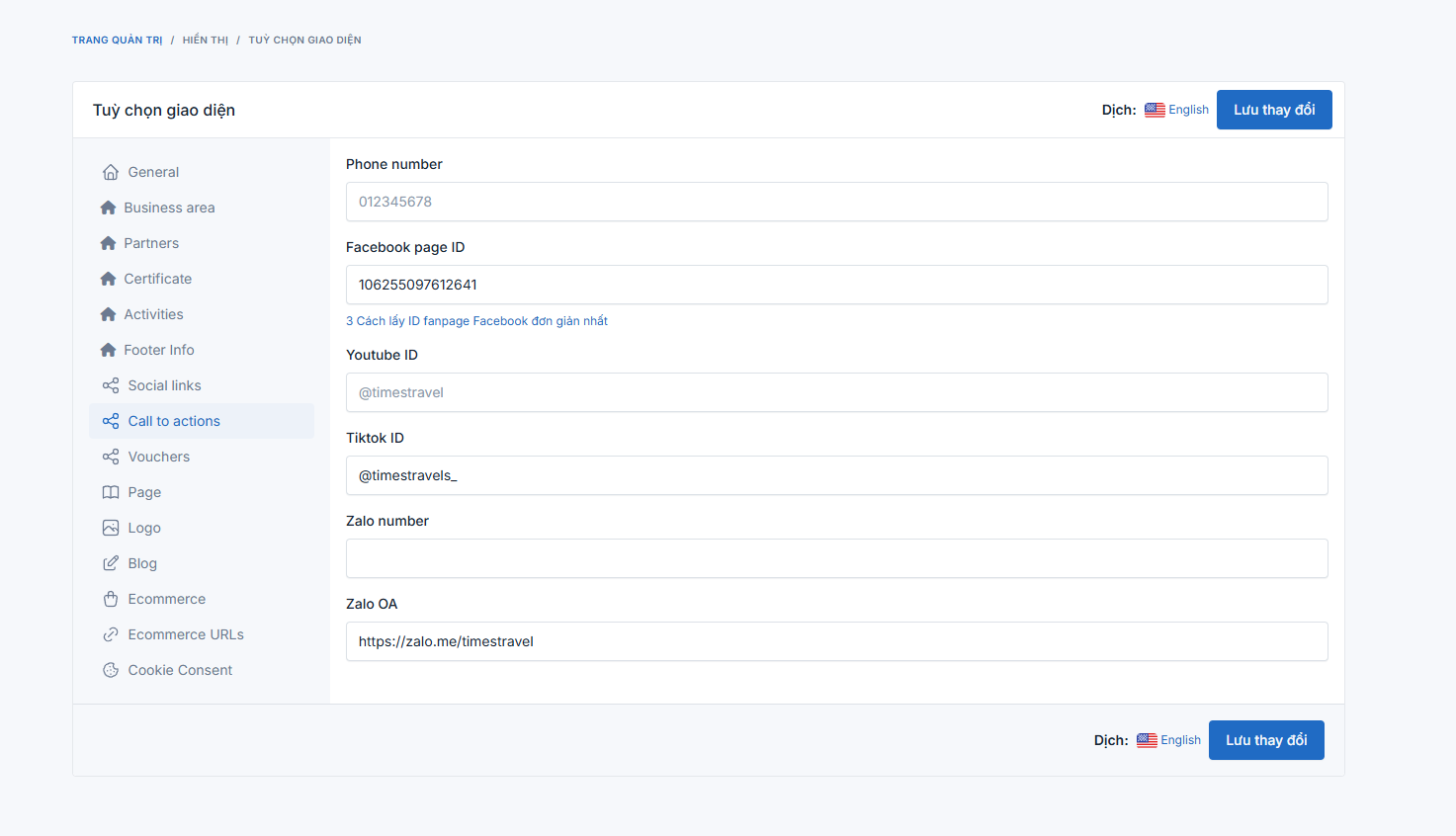
d,5.4. call to actions
chức năng này cho phép người dùng gắn link vào các nút CTA của website

các nút CTA đã được tạo sẵn. các bước để gắn link
B1: Hiển thị-> Tùy chỉnh giao diện-> Call to actions
B2: Nhập các thông tin ( ID fb, sdt, zalo OA, ....)
B3: Click vào nút lưu thay đổi
e,5.5. Logo
Chức năng này cho người dùng thêm logo cho Website. ở đây có 2 loại chính:
- Logo: Logo là hình ảnh đại diện cho thương hiệu của website.
- Favicon: Favicon là biểu tượng nhỏ hiển thị trên tab trình duyệt khi truy cập website
Cách cập nhật logo
B1: Truy cập vào Hiển Thị > Tùy Chọn Giao Diện > Logo.
B2: Trong phần "Logo", nhấn Chọn ảnh để tải lên logo mới.
B3: Nhấn Lưu thay đổi để cập nhật logo mới.
Cập nhật favicon
B1: Truy cập vào Hiển Thị > Tùy Chọn Giao Diện > Logo.
B2: Trong phần "Favicon", nhấn Chọn ảnh để tải lên favicon mới.
B3: Nhấn Lưu thay đổi để cập nhật favicon mới.
Lưu ý: đo kích thước logo ở website để cắt ảnh cho đúng kích thước, tránh không đúng kích thước sẽ bị vỡ ảnh