Hiển thị
1. Custom JS
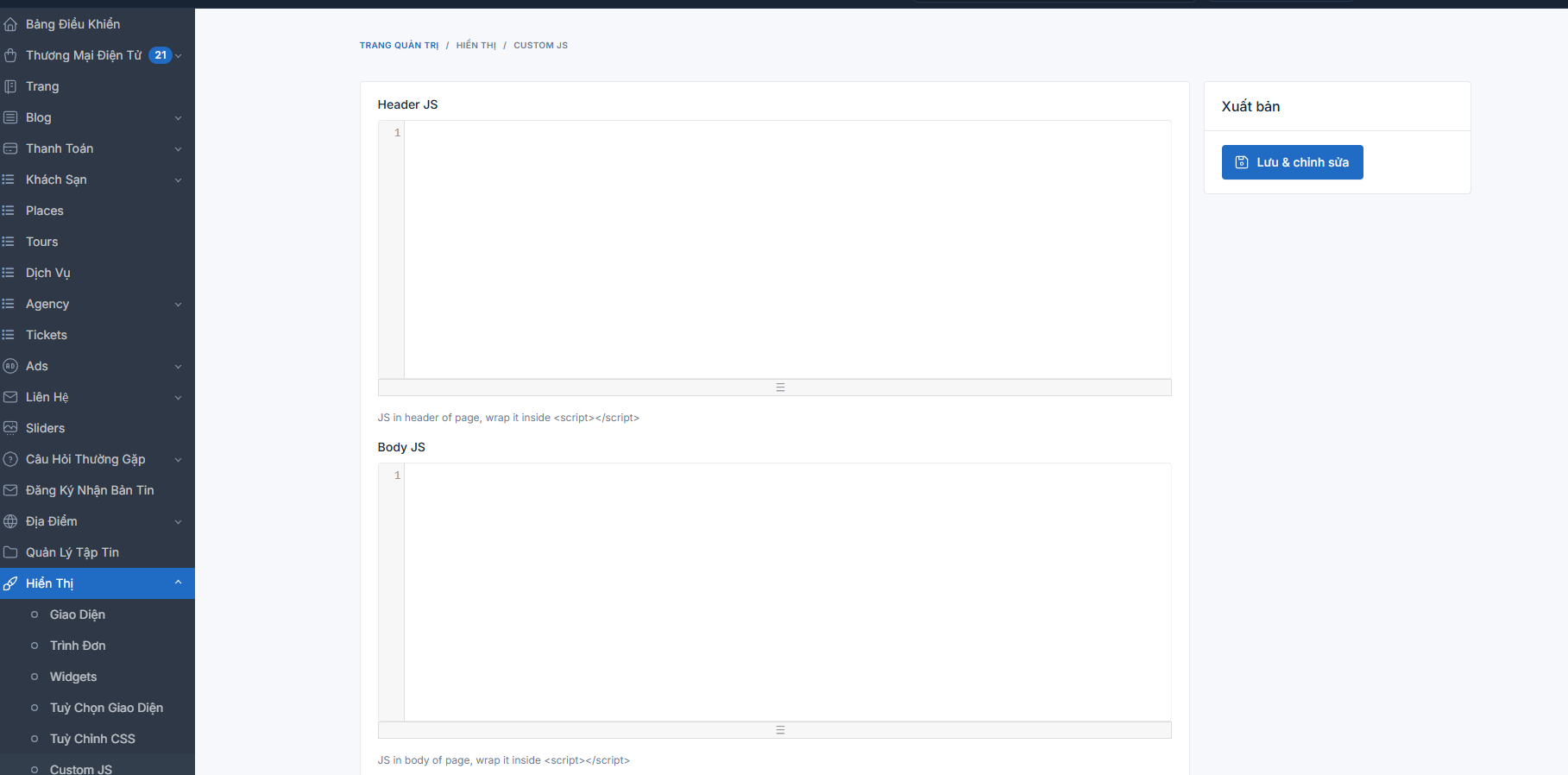
Màn hình "Custom JS" cho phép người dùng chèn mã JavaScript tùy chỉnh vào trang web. Mã JS có thể được thêm vào phần Header hoặc Body của trang.

Các thành phần chính
- Header JS: Chèn mã JavaScript vào phần của trang web. Thường dùng để thêm thư viện, script chạy trước khi nội dung trang hiển thị.
- Body JS: Chèn mã JavaScript vào phần của trang web. Thường dùng để xử lý các thao tác người dùng, hiệu ứng, hoặc các đoạn mã không cần tải ngay từ đầu.
Cách sử dụng
B1: Truy cập vào mục Hiển Thị > Custom JS trong menu bên trái.
B2: Nhập mã JavaScript vào ô Header JS hoặc Body JS tùy theo nhu cầu
B3: Nhấn nút Lưu & chỉnh sửa để lưu lại thay đổi.
B4: Kiểm tra lại trang web để đảm bảo mã JS hoạt động đúng như mong muốn.
Lưu ý: Chỉ chèn các đoạn mã cần thiết để tránh ảnh hưởng đến tốc độ tải trang
Custom HTML
Màn hình Custom HTML cho phép người dùng chèn nội dung HTML tùy chỉnh vào trang web. Nội dung có thể được thêm vào các vị trí Header, Body, hoặc Footer của trang.
Các thành phần chính
-
Header HTML: Thêm nội dung HTML vào phần
của trang web. Lưu ý: Không được sử dụng các thẻ đặc biệt như -
Body HTML: Thêm nội dung HTML vào bên trong phần
của trang web. Lưu ý: Không được sử dụng các thẻ -
Footer HTML: Thêm nội dung HTML vào phần cuối của
, trước thẻ đóng .
Cách sử dụng
B1: Truy cập vào Hiển Thị > Custom HTML trong menu bên trái.
B2: Nhập nội dung HTML vào ô Header HTML, Body HTML, hoặc Footer HTML tùy theo nhu cầu Nhấn nút Lưu & chỉnh sửa để lưu lại thay đổi.
B3: Nhấn nút Lưu & chỉnh sửa để lưu lại thay đổi.
B4: Kiểm tra trang web để đảm bảo nội dung hiển thị đúng như mong muốn.
